Пользователь должен быть в группе, у которой есть полномочие Управление каналами |
Стилизация виджета возможна в двух вариантах:
- Стилизация окна с сообщениями.
- Стилизация кнопки виджета.
Для стилизации окна с сообщениями требуется:
| 1 | Перейдите в проекте в раздел Каналы |
|
| 2 | Перейдите в требуемый Канал с внутренним чатом |
|
| 3 | Перейдите в Настройки канала |
|
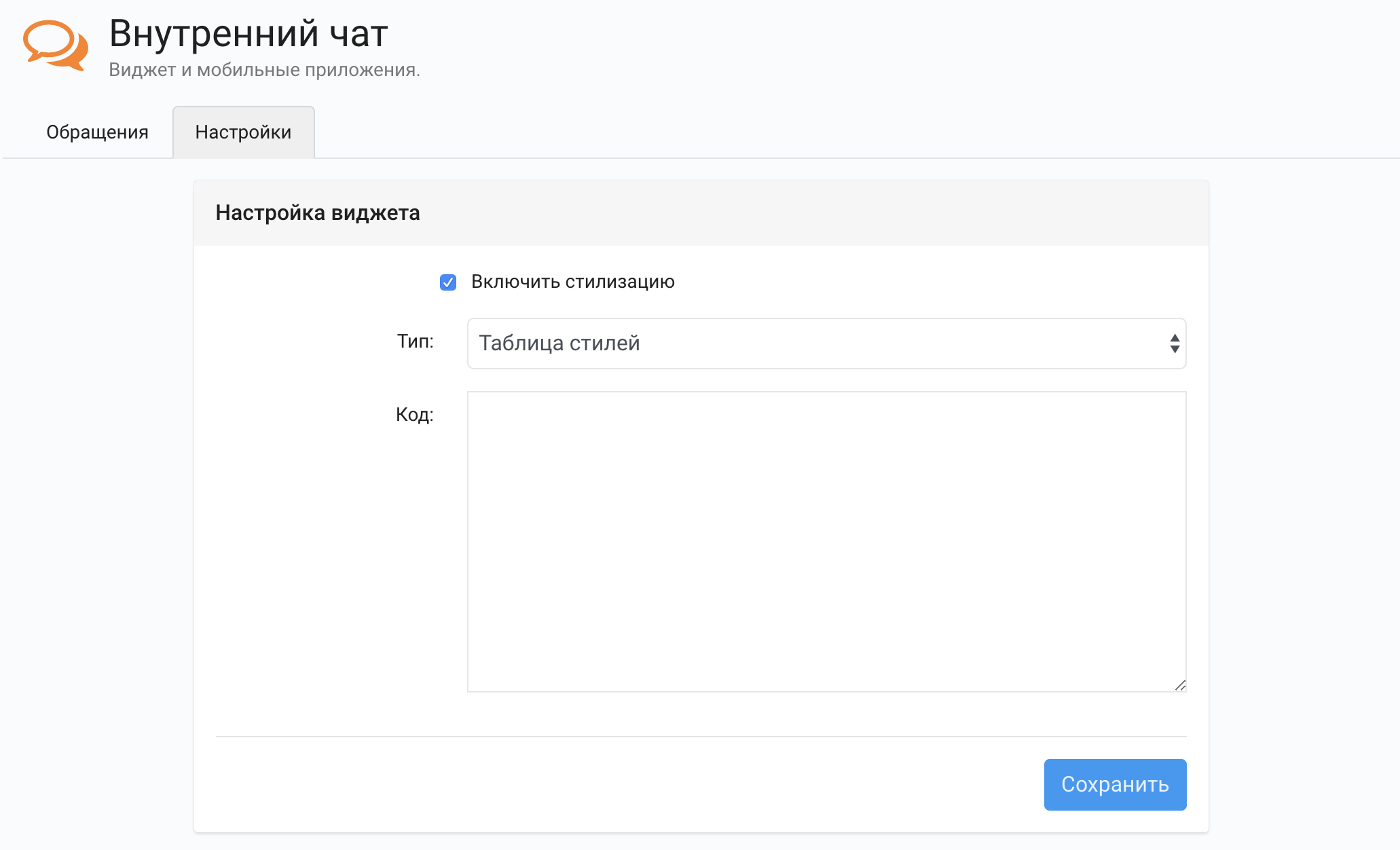
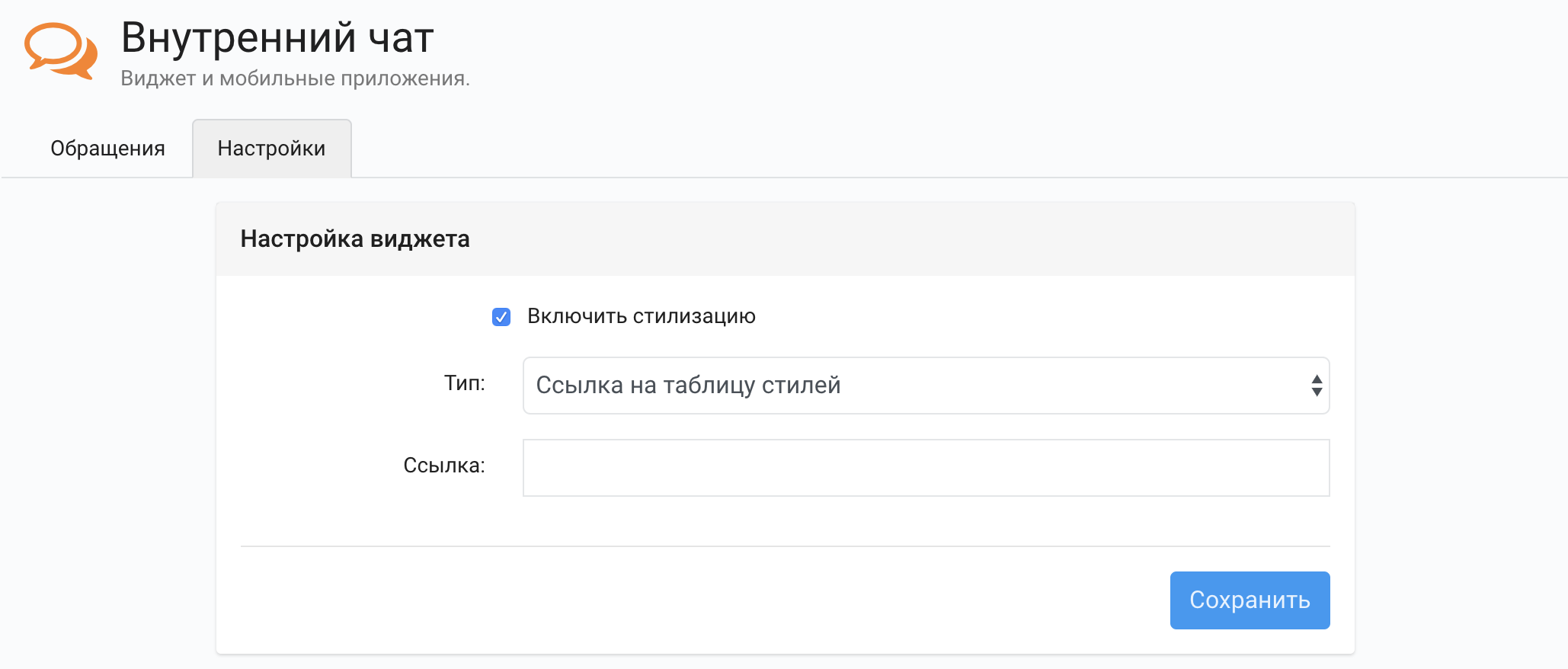
| 4 | Включите стилизацию виджета |
|
| 5.1 | Для указания стилей прямо в настройках выберите тип Таблица стилей | |
| 5.2 | Для указания стилей во внешнем файле выберите тип Ссылка на таблицу стилей | |
| 6 | Сохраните настройки. |
|
Для стилизации иконки требуется переопределить стандарные стили кнопки с помощью CSS:
/* Контейнер, в котором показывается переписка */
#iqchannels-widget-container {
position: fixed;
height: 100%;
min-height: 100%;
top: 0;
right: 0;
width: 0;
z-index: 10;
display: none;
}
/* Кнопка виджета */
#iqchannels-widget-icon {
color: #ffffff;
background-color: #ee5c13;
position: fixed;
right: 20px;
bottom: 20px;
width: 48px;
height: 48px;
border-radius: 24px;
line-height: 48px;
margin-right: 2px;
margin-bottom: 2px;
}
/* Икона на кнопке виджета */
#iqchannels-widget-icon svg {
fill: #ffffff;
width: 24px;
height: 24px;
padding: 12px 12px;
}
#iqchannels-widget-icon:hover {
width: 52px;
height: 52px;
border-radius: 26px;
line-height: 52px;
margin-right: 0;
margin-bottom: 0;
}
#iqchannels-widget-icon:hover svg {
width: 28px;
height: 28px;
padding: 12px 12px;
}
@media (max-width: 768px) {
#iqchannels-widget {
width: 100% !important;
}
#iqchannels-widget-container {
width: 100% !important;
height: 100%;
}
}